Tekeningen vastleggen
Het vastleggen van de verschillende Tekeningen gebeurt via het Navigatiemenu. Nu kan het zo zijn dat u daar de Tekeningen niet onmiddellijk ziet staan, dan maakt u deze zichtbaar via de knop linksonder met de liggende streepjes ![]() .
.
Om Tekeningen te creëren, moet u zorgen dat u in de Ontwikkelstand werkt via de schakelaar in de Applicatiebalk (Bij de Ontwikkelstand is ![]() zichtbaar achter uw Gebruikersnaam).
zichtbaar achter uw Gebruikersnaam).
Het creëren van Tekeningen:
Stap 1
Selecteer Tekeningen in het Navigatiemenu, klik met de rechtermuisknop en selecteer “Tekening toevoegen” of klik op “Toevoegen” rechts bovenin het Hoofdscherm. U kunt de tekening bewaren via de knop “Opslaan”.
Stap 2
Geef de Tekening een naam.
Met het Tekengereedschap kunt u interactieve afbeeldingen maken waarmee u verwijzingen kunt creëren naar andere objecten binnen uw managementsysteem. U kunt bijvoorbeeld een organigram maken of een proceswijzer.
Tekeningen kunnen in het omschrijvings-, inhoud- of opmerkingenveld van elk willekeurig object in uw managementsysteem worden opgenomen.
U heeft de mogelijkheid om een willekeurige afbeelding of foto in de achtergrond te plaatsen (gemaakt in een tekenprogramma of Photoshop) en daar klikgebieden in aanbrengen.
Met een klikgebieden wijst u delen van de afbeelding aan waar de gebruikers op kunnen klikken, waarna ze doorgestuurd worden naar een specifiek object binnen het managementsysteem of een andere website.
U kunt ook zonder achtergrondafbeelding met behulp van de verschillende objecttypes organigrammen en schema’s ontwerpen.
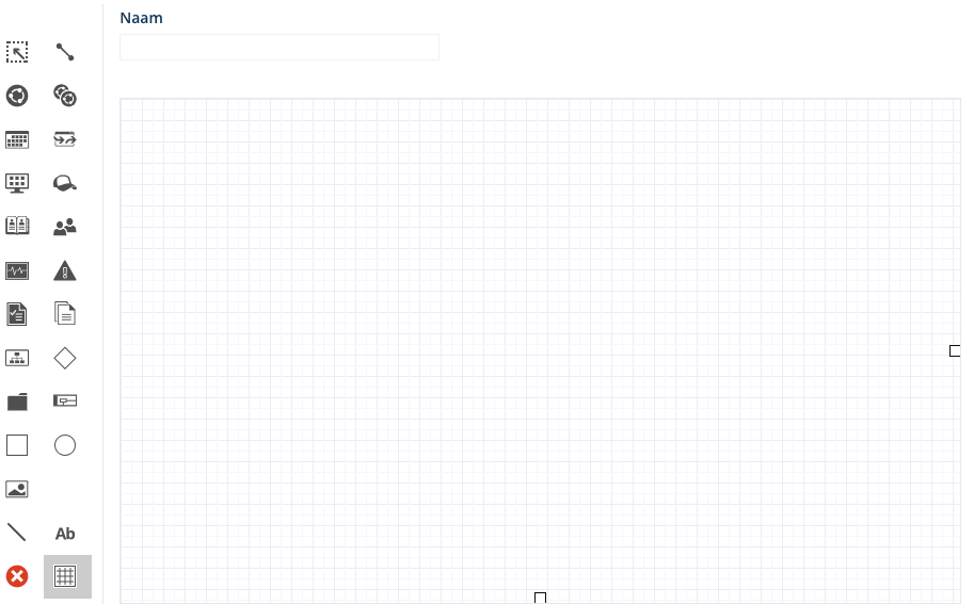
Canvas
De afmeting van een Tekening wordt bepaald door het Canvas: het grid in de achtergrond. U kunt het canvas naar eigen inzicht aanpassen (verkleinen of vergroten). Objecten en elementen die buiten het canvas vallen worden in de uiteindelijke tekening niet weergegeven.
Tekengereedschappen
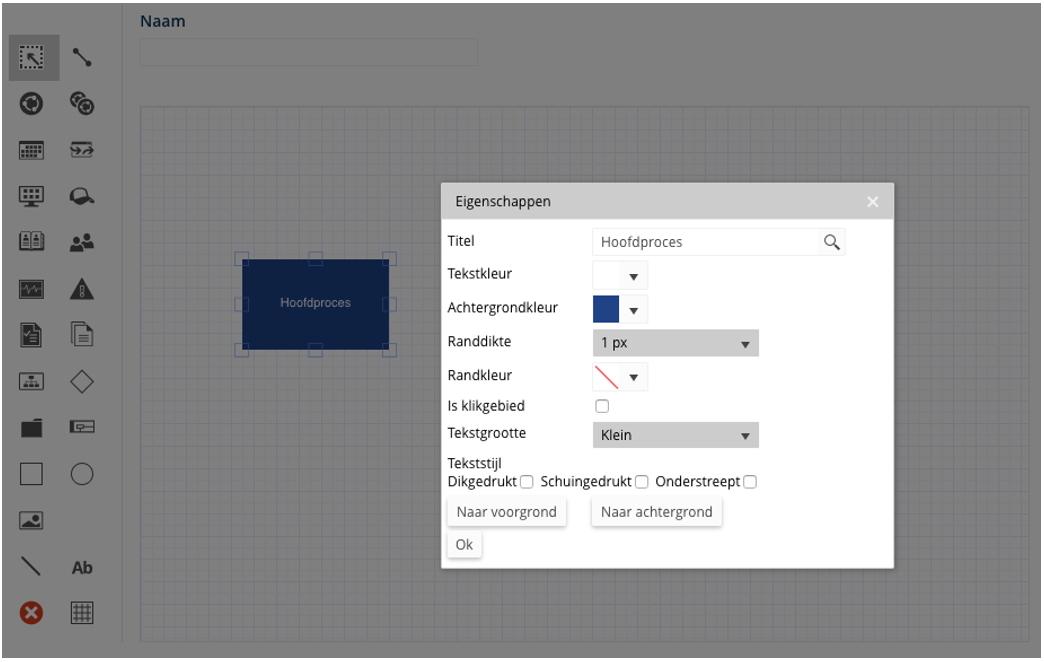
Als u in de Ontwikkelstand werkt, treft u aan de linkerzijde van een Tekening-object diverse gereedschappen. Met deze gereedschappen kunt u objecten op het Canvas plaatsen. Als u eenmaal een object op het Canvas hebt geplaatst kunt u de eigenschappen van dat object bekijken en instellen door op het geplaatste object te dubbelklikken. Er verschijnt dan een popup-scherm:
In dit voorbeeld is er een object van het type Hoofdproces geplaatst. U kunt hier de volgende instellingen mee vastleggen:
- Titel: dit veld wordt gebruikt om de titel in het object aan te passen of om een verwijzing naar een bestaand object op te zoeken en vervolgens te realiseren. Om een object te zoeken klikt u op het vergrootglas. U kunt vervolgens object van het gewenste type selecteren
- Tekstkleur: hiermee kunt u de kleur van de tekst aanpassen.
- Achtergrondkleur: hiermee kunt u de achtergrondkleur aanpassen.
- Randdikte: hiermee kunt u de dikte van een eventuele rand om het object instellen.
- Randkleur: hiermee kunt u de kleur van de rand aanpassen.
- Is klikgebied: hiermee geeft u aan dat u het object alleen als klikgebied wil definiëren. Het object zelf is voor de gebruiker niet zichtbaar, wel klikbaar.
- Tekstgrootte: hiermee past u de grootte van de tekst aan.
- Tekststijl: hiermee kunt u de tekst dik- of schuingedrukt maken of onderstrepen.
- Naar voorgrond / achtergrond: hiermee kunt u de zichtbare volgorde van objecten aanpassen. Zinvol daar waar zij elkaar overlappen.
- OK: klik op OK als u klaar bent met de instellingen.
- Link: Bij vrije vormen (zie hieronder) heeft u nog de mogelijkheid om naar een willekeurig webadres te verwijzen in plaats van naar object binnen uw managementsysteem. Denk aan uw eigen website of die van een leverancier.
U kunt de grootte van het geplaatste objecten aanpassen door het te selecteren en een van de hoekpunten te verslepen.
U kunt een geplaatst object verwijderen door het te selecteren en op de DEL-knop van uw toetsenbord te drukken.
| Selectie en verbinden | |
 |
Selecteren: met dit gereedschap kunt u een eerder geplaatst object selecteren en bijvoorbeeld verplaatsen.
Klik op het icoon en vervolgens op een object in de Tekening om het te selecteren en bijvoorbeeld te verplaatsen, te vergroten / verkleinen of te verwijderen. U verwijdert een object op het Canvas door het te selecteren en op de DEL-knop van uw toetsenbord te drukken. |
 |
Dynamische lijnen: met dit gereedschap kunt u lijnen trekken tussen geplaatste objecten. Als u de objecten verplaatst, bewegen de lijnen automatisch mee.
Klik op dit icoon. U ziet dat bij de objecten geplaatst op het canvas koppelpunten zichtbaar worden. Klik op een koppelpunt van een object naar keuze en vervolgens op een koppelpunt van een ander object om een dynamische lijn tussen de twee objecten te realiseren. U kunt zoveel mogelijk lijnen tussen objecten maken als u wenst. |
| Objecten plaatsen | |
 |
Hoofdproces: met dit gereedschap kunt u een object van het type Hoofdproces op het canvas plaatsen.
Klik op dit icoon en klik vervolgens op de plek op het canvas waar u het object wilt plaatsen. Dubbelklik op het geplaatste object om de eigenschappen in te stellen. |
 |
Proces: met dit gereedschap kunt u een object van het type Proces op het canvas plaatsen.
Klik op dit icoon en klik vervolgens op de plek op het canvas waar u het object wilt plaatsen. Dubbelklik op het geplaatste object om de eigenschappen in te stellen. |
 |
Activiteit: met dit gereedschap kunt u een object van het type Activiteit op het canvas plaatsen.
Klik op dit icoon en klik vervolgens op de plek op het canvas waar u het object wilt plaatsen. Dubbelklik op het geplaatste object om de eigenschappen in te stellen. |
 |
Informatiestroom: met dit gereedschap kunt u een object van het type Informatiestroom op het canvas plaatsen.
Klik op dit icoon en klik vervolgens op de plek op het canvas waar u het object wilt plaatsen. Dubbelklik op het geplaatste object om de eigenschappen in te stellen. |
 |
Systeem: met dit gereedschap kunt u een object van het type Systeem op het canvas plaatsen.
Klik op dit icoon en klik vervolgens op de plek op het canvas waar u het object wilt plaatsen. Dubbelklik op het geplaatste object om de eigenschappen in te stellen. |
 |
Rol: met dit gereedschap kunt u een object van het type Rol op het canvas plaatsen.
Klik op dit icoon en klik vervolgens op de plek op het canvas waar u het object wilt plaatsen. Dubbelklik op het geplaatste object om de eigenschappen in te stellen. |
 |
Functie: met dit gereedschap kunt u een object van het type Functie op het canvas plaatsen.
Klik op dit icoon en klik vervolgens op de plek op het canvas waar u het object wilt plaatsen. Dubbelklik op het geplaatste object om de eigenschappen in te stellen. |
 |
Medewerker: met dit gereedschap kunt u een object van het type Medewerker op het canvas plaatsen.
Klik op dit icoon en klik vervolgens op de plek op het canvas waar u het object wilt plaatsen. Dubbelklik op het geplaatste object om de eigenschappen in te stellen. |
 |
Prestatieafspraak: met dit gereedschap kunt u een object van het type Prestatieafspraak op het canvas plaatsen.
Klik op dit icoon en klik vervolgens op de plek op het canvas waar u het object wilt plaatsen. Dubbelklik op het geplaatste object om de eigenschappen in te stellen. |
 |
Risico: met dit gereedschap kunt u een object van het type Risico op het canvas plaatsen.
Klik op dit icoon en klik vervolgens op de plek op het canvas waar u het object wilt plaatsen. Dubbelklik op het geplaatste object om de eigenschappen in te stellen. |
 |
Norm / Eis: met dit gereedschap kunt u een object van het type Norm / Eis op het canvas plaatsen.
Klik op dit icoon en klik vervolgens op de plek op het canvas waar u het object wilt plaatsen. Dubbelklik op het geplaatste object om de eigenschappen in te stellen. |
 |
Document: met dit gereedschap kunt u een object van het type Document op het canvas plaatsen.
Klik op dit icoon en klik vervolgens op de plek op het canvas waar u het object wilt plaatsen. Dubbelklik op het geplaatste object om de eigenschappen in te stellen. |
 |
Bedrijfsonderdeel: met dit gereedschap kunt u een object van het type Bedrijfsonderdeel op het canvas plaatsen.
Klik op dit icoon en klik vervolgens op de plek op het canvas waar u het object wilt plaatsen. Dubbelklik op het geplaatste object om de eigenschappen in te stellen. |
 |
Groep: met dit gereedschap kunt u een object van het type Groep op het canvas plaatsen.
Klik op dit icoon en klik vervolgens op de plek op het canvas waar u het object wilt plaatsen. Dubbelklik op het geplaatste object om de eigenschappen in te stellen. |
| Vrije vormen en diversen | |
 |
Met dit gereedschap kunt u een ruitvorm op het canvas plaatsen.
Klik op dit icoon en klik vervolgens op de plek op het canvas waar u het object wilt plaatsen. Dubbelklik op het geplaatste object om de eigenschappen in te stellen. |
 |
Met dit gereedschap kunt u een vierkant op het canvas plaatsen.
Klik op dit icoon en klik vervolgens op de plek op het canvas waar u het object wilt plaatsen. Dubbelklik op het geplaatste object om de eigenschappen in te stellen. |
 |
Met dit gereedschap kunt u een cirkel op het canvas plaatsen.
Klik op dit icoon en klik vervolgens op de plek op het canvas waar u het object wilt plaatsen. Dubbelklik op het geplaatste object om de eigenschappen in te stellen. |
 |
Met dit gereedschap kunt u een (achtergrond)afbeelding op het canvas plaatsen. |
 |
Met dit gereedschap kunt u een lijn tekenen. |
 |
Met dit gereedschap kunt u losse tekst op het canvas plaatsen.
Klik op dit icoon en klik vervolgens op de plek op het canvas waar u de tekst wilt plaatsen. Dubbelklik op de geplaatste tekst om de eigenschappen in te stellen. |
 |
Met dit gereedschap kunt u een swimlane-diagram op het canvas plaatsen. |
 |
Met dit gereedschap wist u alles op het canvas. Let op! Dit is niet te herstellen. |
 |
Met dit gereedschap kunt u de maatvoering van het canvas aanpassen. |
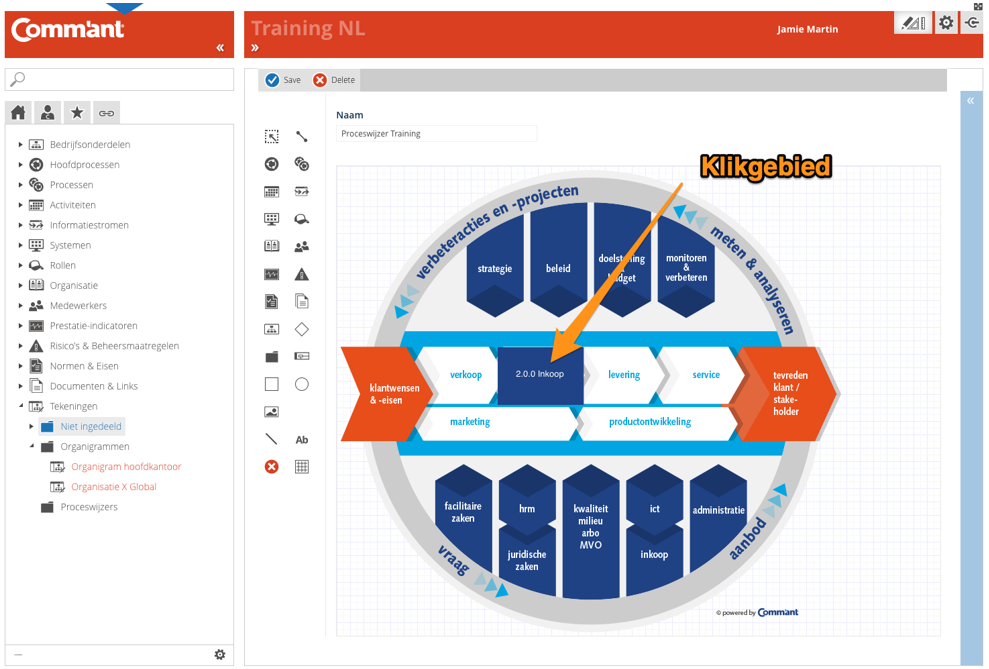
Tekening met achtergrond afbeelding
In onderstaand voorbeeld ziet u een Tekening met een afbeelding in de achtergrond. De achtergrondafbeelding is gemaakt in Photoshop.
In dit voorbeeld is 1 klikgebied aangebracht die verwijst naar een Hoofdproces. Voor de gebruiker is dit klikgebied niet zichtbaar, maar wel klikbaar.
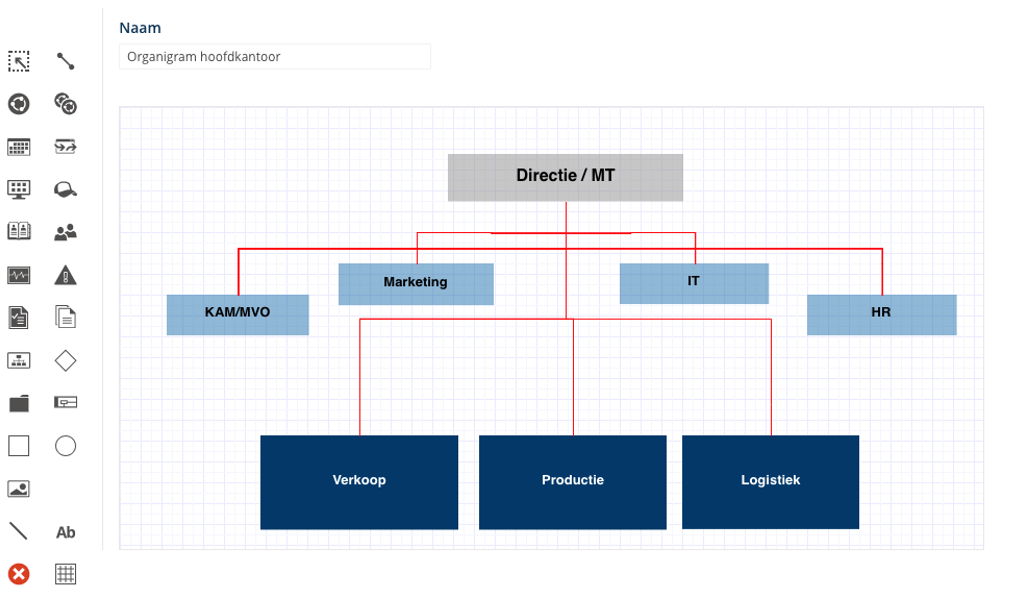
Tekening met Organigram
In onderstaand voorbeeld ziet u een getekend Organigram door verschillende objecttypes en vrije vormen op het canvas te plaatsen en deze met elkaar te verbinden met behulp van dynamische lijnen.