The text editor
As a Developer, you will frequently use the Editor toolbar to change texts or to add texts to an object. Each field of an object where text and images can be added (such as Descriptions, Remarks, or Comments) automatically opens an Editor toolbar with which you can edit and design the content. You probably recognize parts of this toolbar from the Microsoft Word program.

Let’s go through the different buttons:
Text style
With these 4 buttons (bold, italic, underline, and strikethrough) you can alter the appearance of the text or parts of the text.
Note: Keep in mind that underlining within a web browser quickly suggests that it is a clickable hyperlink.
Alignment
![]()
Using these 4 buttons you can adjust the alignment of a paragraph, or the entire text to left-aligned, centered, right-aligned, or justified.
Bullets and Indents
![]()
With these 3 buttons, you can create bulleted or numbered lists or indent the text to the left or right.
References
![]()
Refer to…
Using the hyperlink button with the chain symbol, you can create a link to another web address.
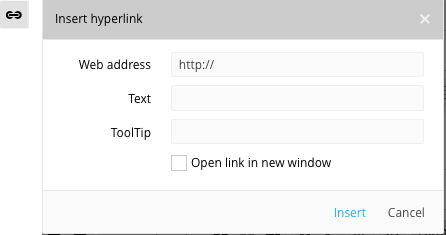
Select the piece of text where you want to make the reference and click on the button. The following popup screen will open:

- For web address, enter the URL of the internet page you want to link to.
- The Text field is already filled with the text you previously selected to create the reference from. You can still adjust it here if you want.
- You can optionally specify a Tooltip. The text you enter there appears when the user moves his mouse over the reference. This Tooltip is optional.
- By checking ‘Open link in new window’ you can refer to an external website, without the user leaving Comm’ant.
- Finally, click Insert to create the link.
Note: You could also include a reference to another object in the management system, but we recommend that you use a different method for this (see below: 2.4.12 Object link).
Pictures
With the help of this button, you can easily insert an image into the text. You should have the image customized as much as possible (with a photo editing program such as Photoshop) before you upload it via this functionality.
How does it work?
- Place your mouse on the location in the text where you want to include the image
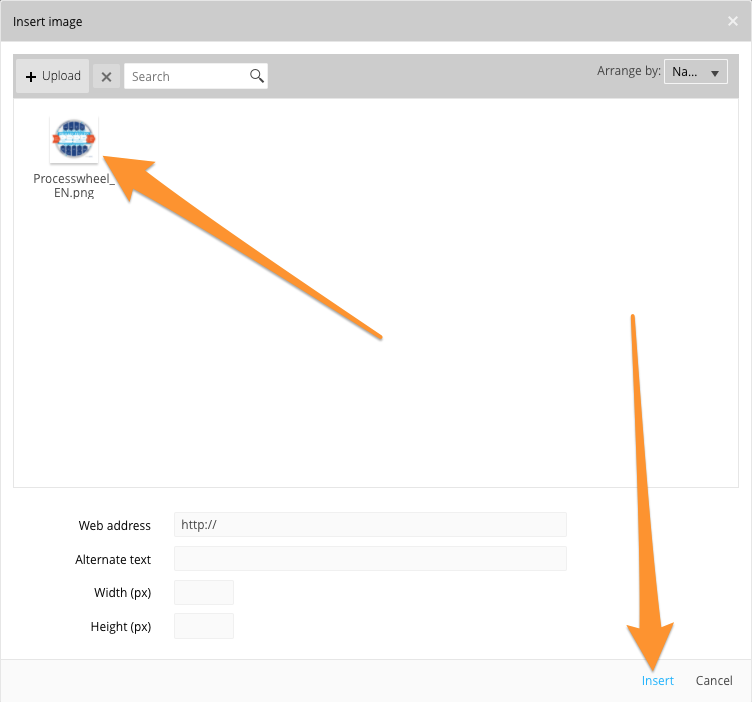
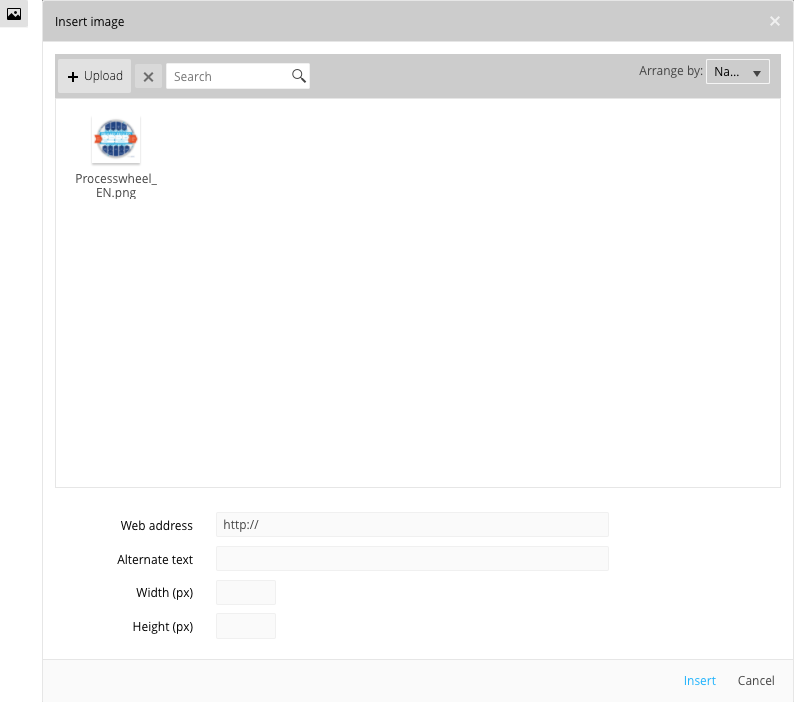
After clicking the Insert picture button, the following popup window will open:

This screen contains the images you have uploaded before. It concerns only your own files, not those of co-developers.
- Click Upload and select the file on your local computer or network that you want to insert.
- Only JPG, GIF, and PNG files are accepted.
- After uploading, the file will appear in the overview of your files.
- Click on your file
- If necessary, adjust the dimensions (width x height in pixels).
- Optionally enter a replacement text
- And click Insert
You will see that the image is included in the text block.
A disadvantage of inserting an image in this way is that if an image changes, you have to manually find the objects where the image is used and adjust the image in all those places.
In addition, other Developers do not have access to your files in Comm’ant. You cannot share the resources in this way.
Our preference is to use the function to include a direct Object link. See the detailed description of Object-link in chapter 2.4.12.
Sub and Superscript
![]()
With these 2 buttons, you can place (parts of) text in superscript or subscript.
Insert and edit table
With these buttons you can insert a table and modify, create or delete the properties of rows and columns.
Source code
This button allows you to view and modify the HTML source code.
Paragraph formatting
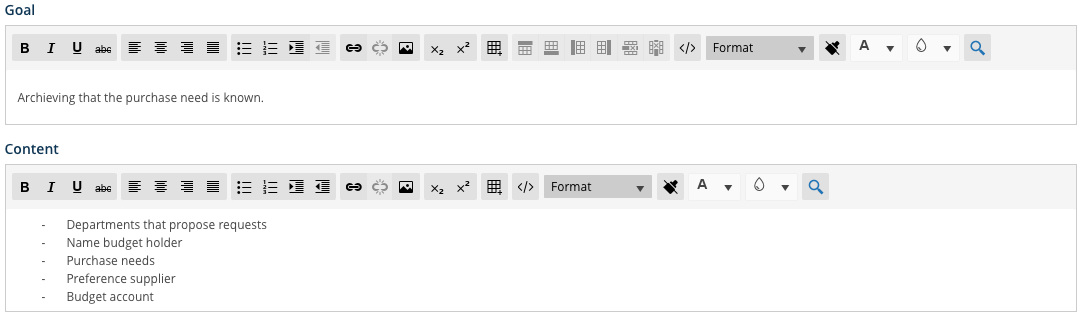
With this pulldown menu, you can alter the settings of a paragraph.
- Choose “Paragraph” for a regular paragraph.
- Choose “Heading 1” for the largest header (usually the first header at the top of the text)
- Choose “Heading 2” for a smaller header (usually for subheadings in the text)
- Choose “Heading 3” for a smaller subheading, etc., etc.
Remove formatting
![]()
Use this button to remove all formatting from a piece of text. This is especially advisable if you copy text from Word or an internet page where the formatting codes used may disrupt the display in your management system.
Adjust text color
![]()
Use this button to change the color of a piece of text. First, select the text you want to change, then use the button.
Adjust text background-color
Use this button to change the background color of a piece of text. First, select the text you want to change, then press the button.
Object-link
With the help of this special Object-link button you can realize 2 useful things:
- Include in the text a reference to an object within Comm’ant.
For example: if you want to refer to another Process in the description of a Process, you can use this Object-link button to do so. The main advantage of this method is that it is a dynamic reference. If the name of the object you refer to is ever changed, it will automatically change with the text where you make the reference.
How does it work?
- Place your mouse on the text where you want to include the link.
- Click on the Object-link magnifying glass symbol.
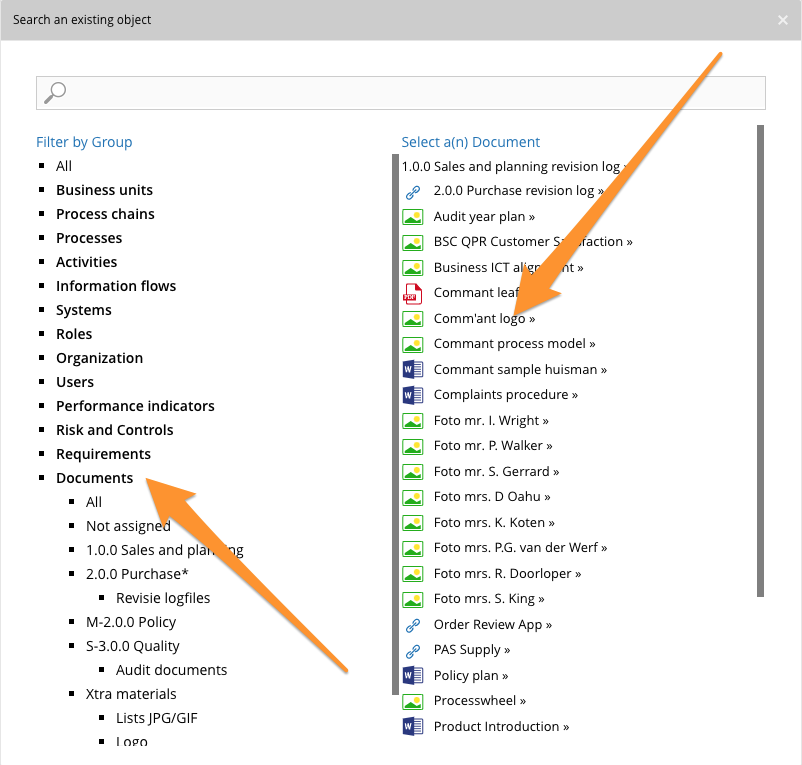
A popup window will open with which you can easily search for the object
On the left, you will find the object types and groups on which you can filter. But you can also use the search box. If you have already selected an object type and then start searching, the system will only find objects of the type you have already selected.
- Click on the object of your choice on the right.
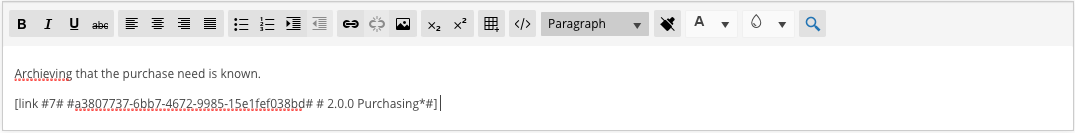
The field where you wanted to include the reference now contains a somewhat cryptic code:

Do NOT alter this code, the link may no longer work.
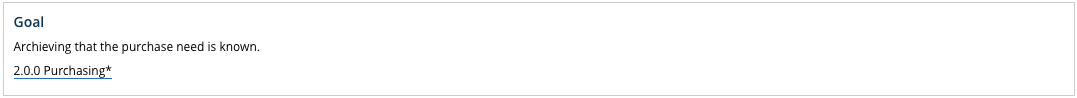
If you – after saving – go to the View mode, you will see that the link has been realized:

In this way, you can also include a reference to a document within Comm’ant, while at the same time ensuring that you always refer to the latest version of the document. Provided that the document is also included as an object in Comm’ant. Read more about Documents elsewhere in this guide.
- Include an image in the text
With the Object-link button, you can also include an Image or a Drawing in the text. In this case, the system will not create a link but will include the Image or Drawing in the text:
You can recognize an Image by the fact that it has a small Image icon in front of the document’s name.
The code looks like this:

And in View mode, you’ll see the following: